Supported form fields
Brandon Huskins
Last Update 4 jaar geleden
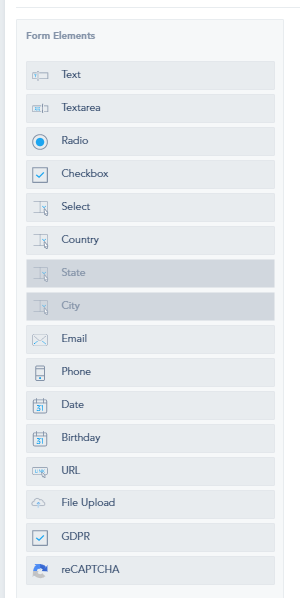
hekadoc has 16 different form elements that you can add to your custom forms. These fields will determine the final fields used on the list:

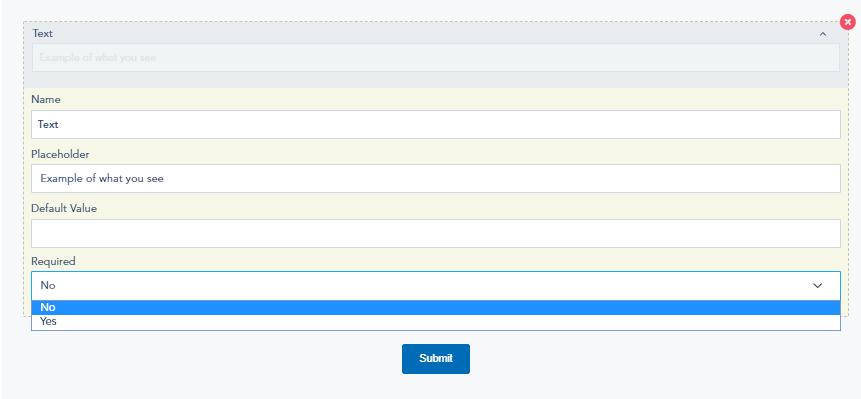
1. Text: In this field, you can ask the user to fill in a small text such as a short answer, an email…

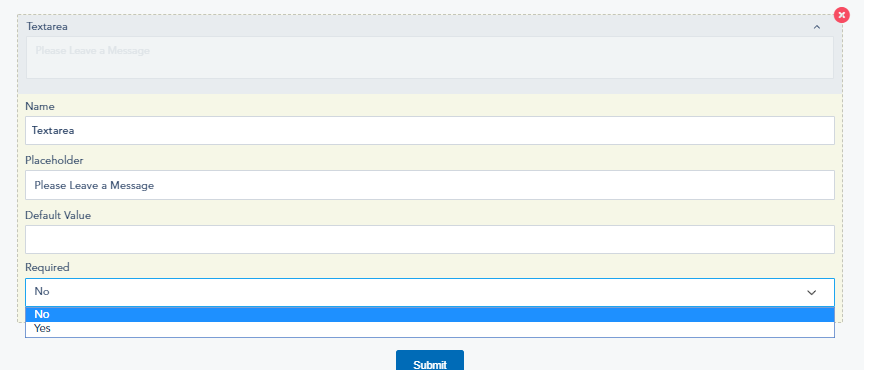
2. Textarea: This field is similar to the previous one, it can be used to add feedbacks, leave comments, suggestions…

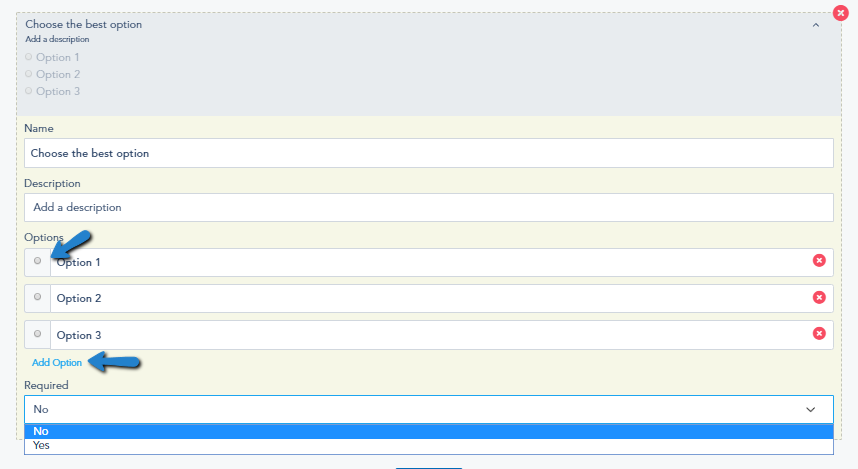
3. Radio: This field can be used for choosing only one option:
If you click on the radio, it becomes the default radio, you can add a new option once you click on Add Option

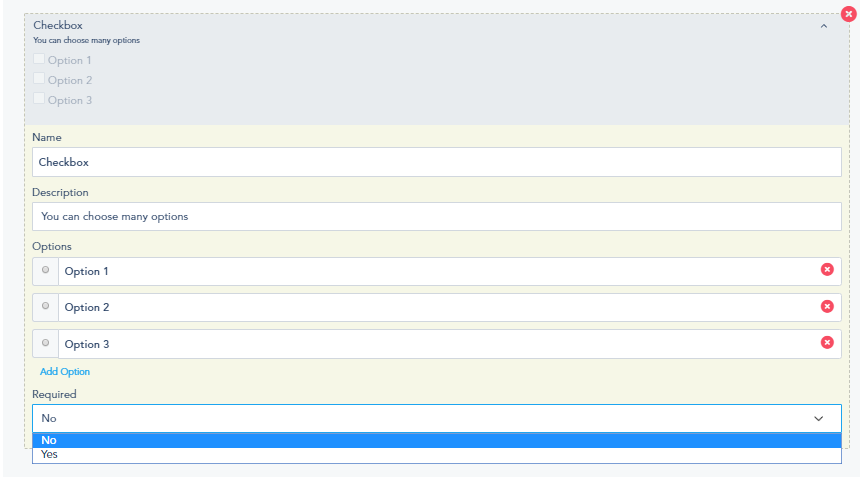
4. Checkbox: This one is similar to radio, but the user can choose many options:

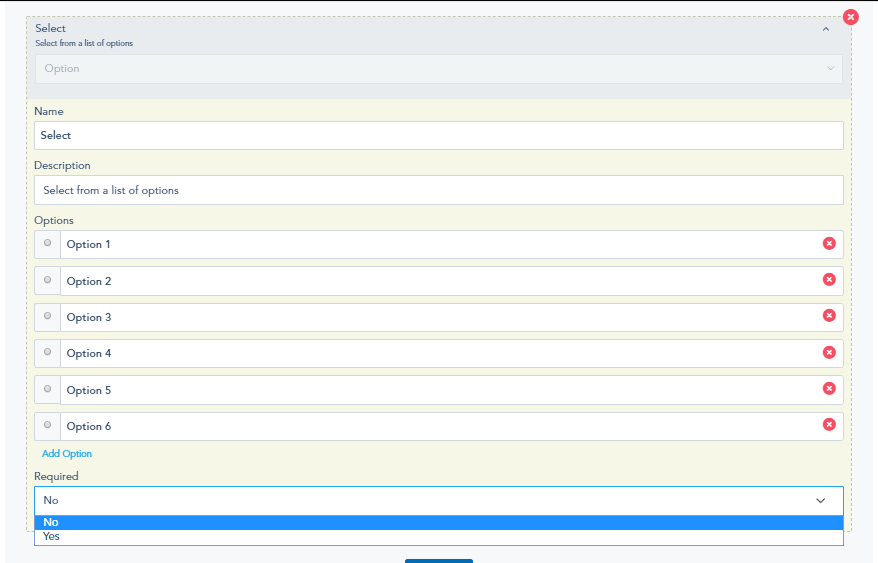
5. Select: This field is used to select an option from a drop-down menu; an example can be choose your major:

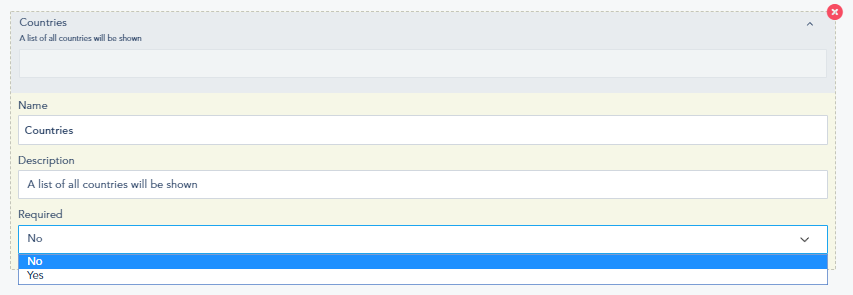
6. Country: This field is a list of all countries so the user can choose their country:

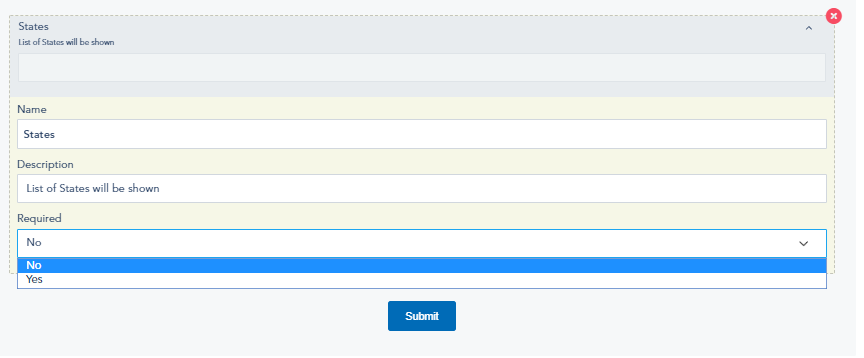
7. State: This field is a list of all States so the user can choose their State:

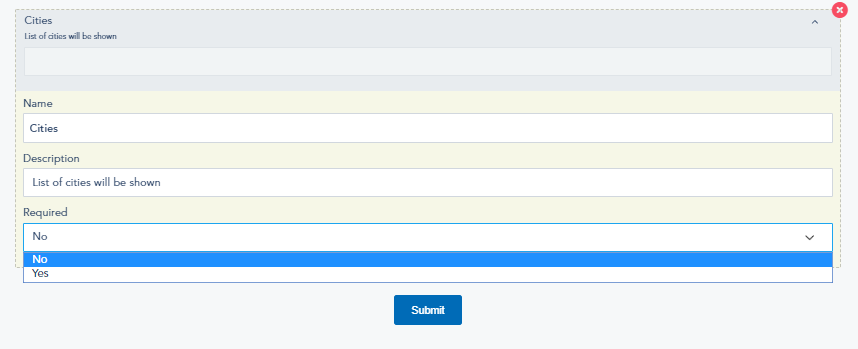
8. City: This field is a list of all Cities so the user can choose their City:

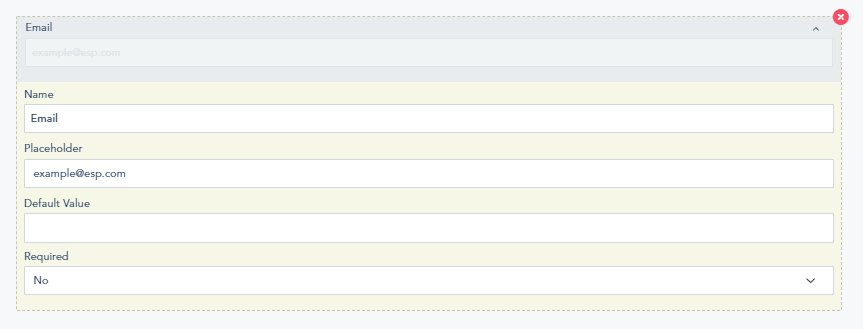
9. Email: This field can be used so users add their email address:

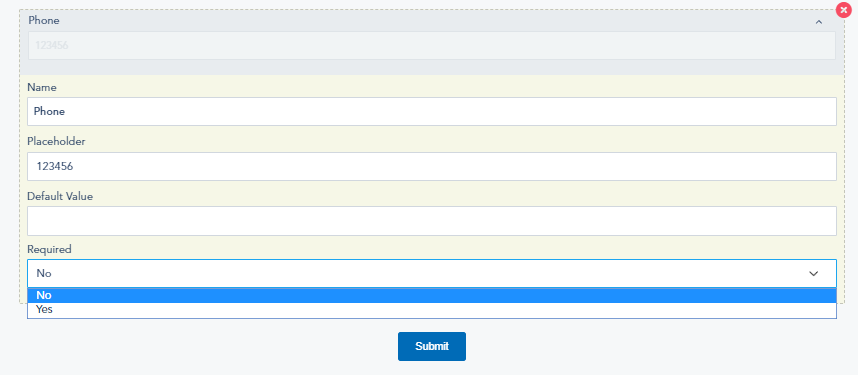
10. Phone: This field can be used so users add their Phone Number:

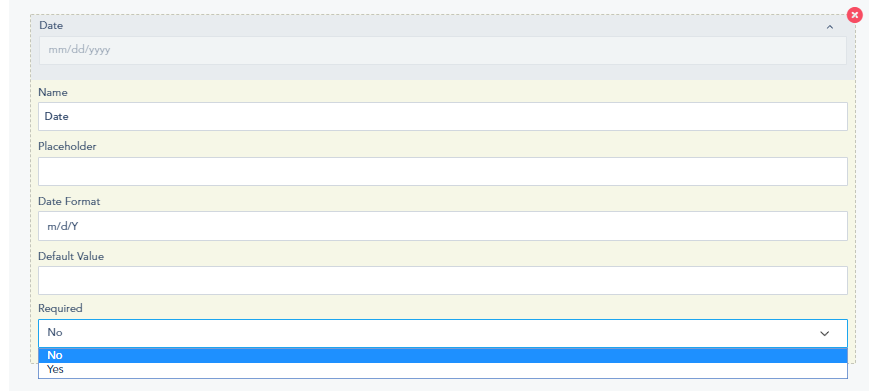
11. Date: This field can be used so users add a Date, for example, Birthday, Graduation…

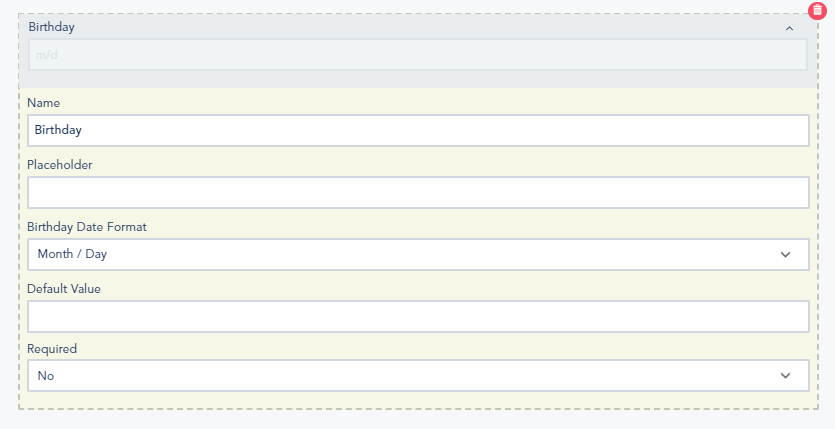
12. Birthday: This field can be used in order for the subscribers to add their birth date:

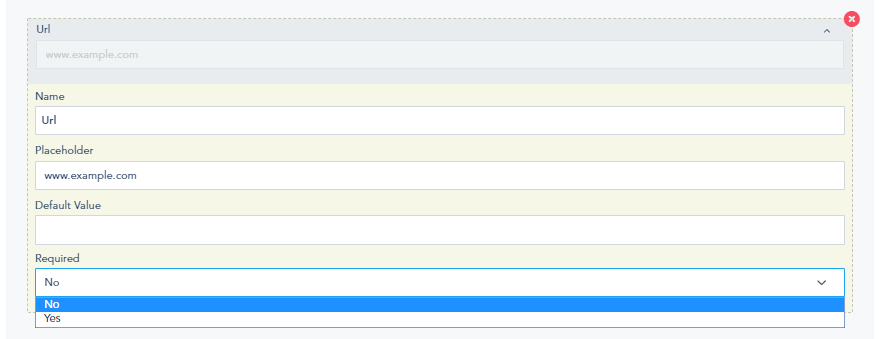
13. URL: This field can be used so users add a link:

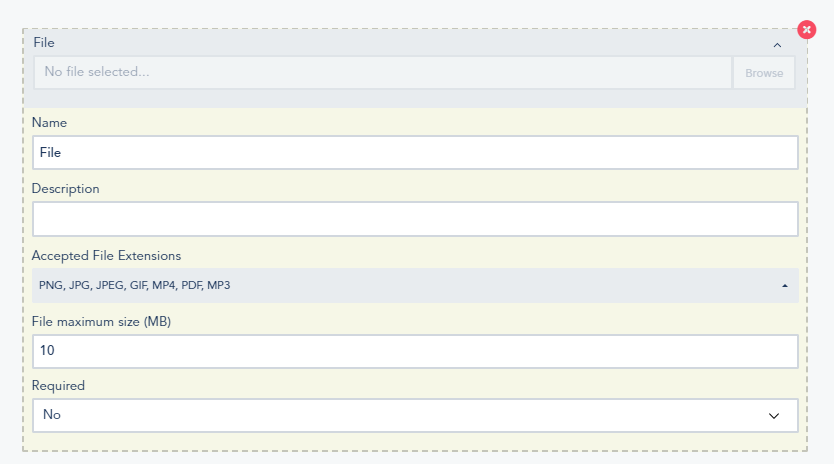
14. File Upload: This field is used to allow contacts to upload files while filling the forms (ex: upload an image, a pdf cv…)

15. GDPR: This field is used to ask users to accept the Terms and Privacy Policy, you can add other conditions to it and set them as required or not:

16. reCAPTCHA: This is a field added to prove that users are not robots before they finish the form:


