Using the form API integration
Brandon Huskins
Last Update 4 years ago
Sync your website’s Native form with hekadoc's Lists using the Form API. Below are step by step instructions on the setup.
- Create a list on hekadocs with all the necessary fields you would like to synchronize using the Form Builder.

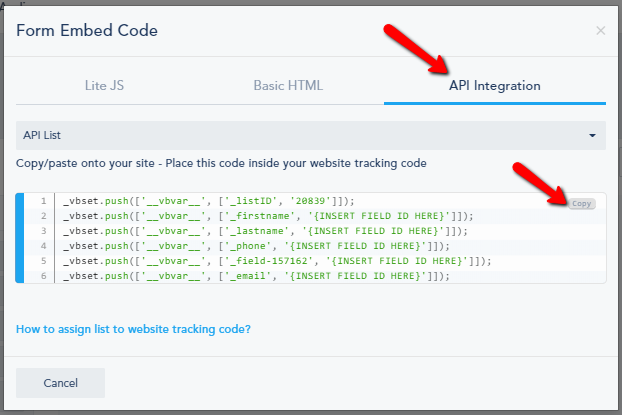
- Get the API code of that list. To get API code click the Embed Code Button

Go to the API Integration section of the popup and copy the code.

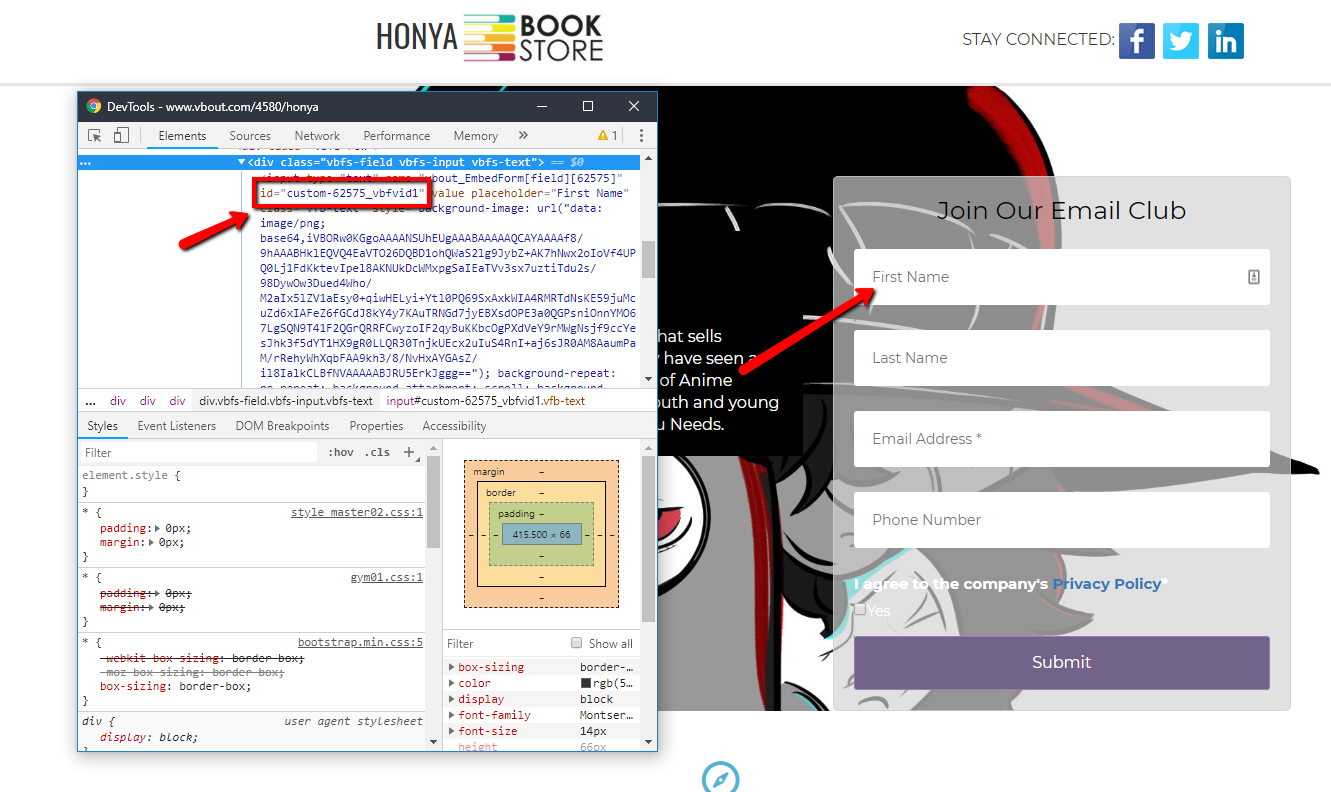
- Get the IDs or Names of the fields from your native website form.

- Change the IDs or Names of these fields and add them to the native website tracking code. Below is a code snippet example of the final embed code:
<script type="text/javascript">
var _vbset = _vbset || [];
_vbset.push(['_account', 'VBT-34685-1036']);
_vbset.push(['_domain', 'http://honyabooks.com']);
_vbset.push(['__vbvar__', ['_listID', '10612']]);
_vbset.push(['__vbvar__', ['_firstname', 'custom-74066']]);
_vbset.push(['__vbvar__', ['_lastname', 'custom-74067']]);
_vbset.push(['__vbvar__', ['_phone', 'custom-74069']]);
_vbset.push(['__vbvar__', ['_field-74070', 'custom-74070']]);
_vbset.push(['__vbvar__', ['_email', 'custom-74068']]);
(function() {
var vbt = document.createElement('script'); vbt.type = 'text/javascript'; vbt.async = true;
vbt.src = ('https:' == document.location.protocol ? 'https://' : 'http://') + 'www.vbt.io/tracker?_account='+_vbset[0][1]+'&_domain='+_vbset[1][1];var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(vbt, s);
})();
</script>

